People are increasingly using mobile phones to browse internet. They are more comfortable with the technology and demand more features.
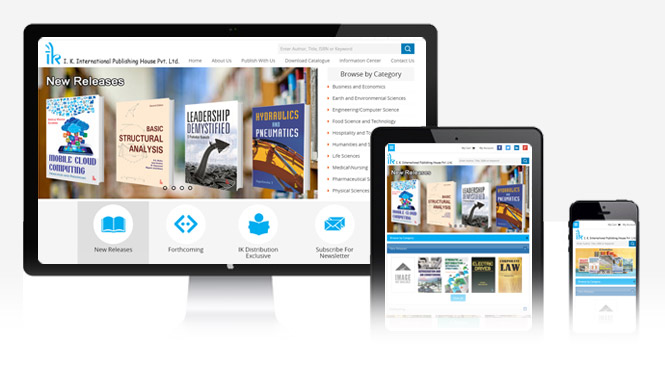
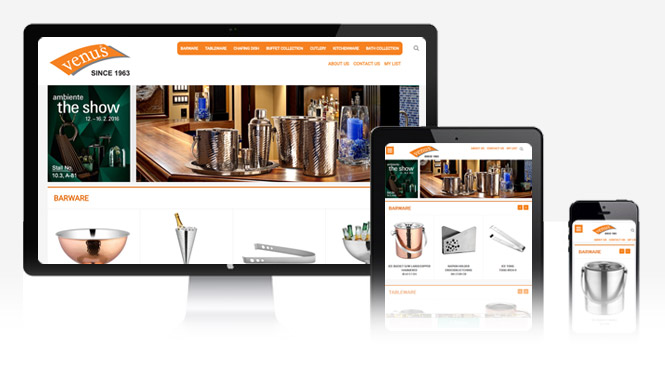
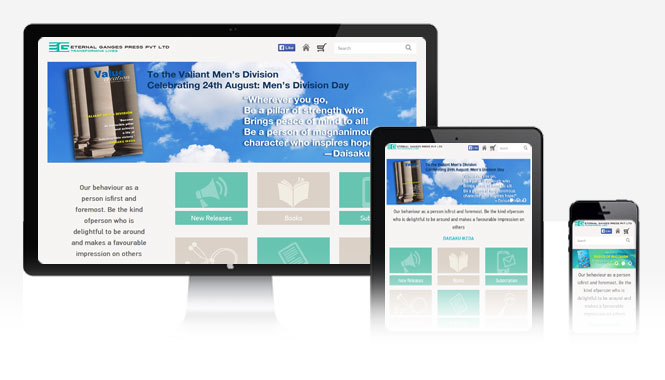
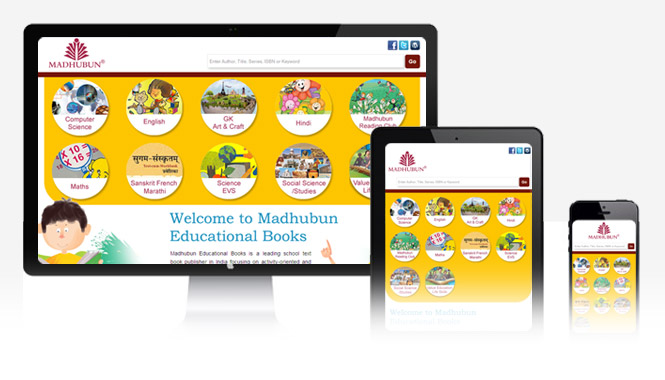
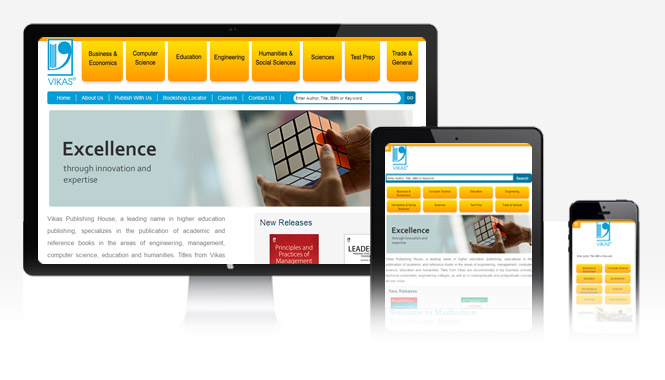
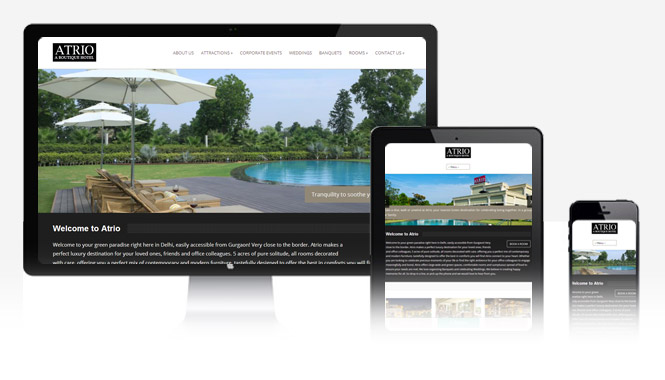
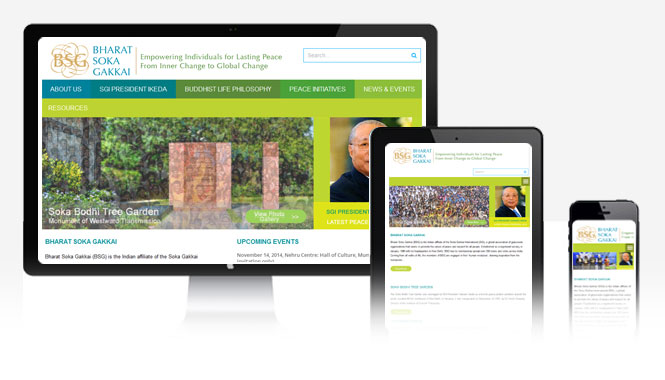
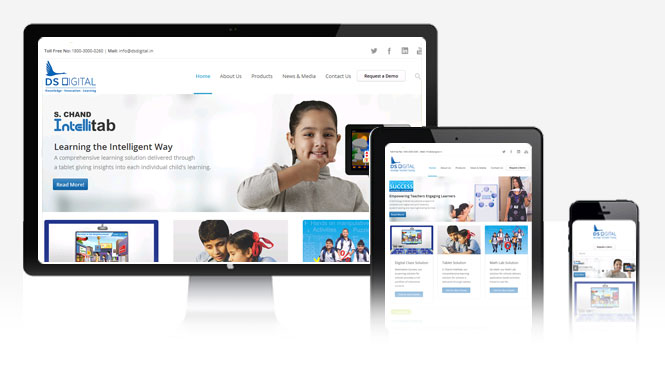
Traditionally websites were designed to be viewed on desktops and laptops. When users view these sites on mobiles many of these web-enabled phones render the full website on their small screen. Users zoom in and out to read portions of the web page. They have to re-size the site to read different sections, and can have a hard time using small buttons that are intended for interaction with a mouse rather than for a finger on a touchscreen. On the whole it can be a very frustrating experience for the mobile visitor.The solution is to build our website to display in the best possible way for any screen width. Responsive design is a web design and development technique that creates a site or system that reacts to the size of a userís screen. Responsive design will optimize a userís browsing experience by creating a flexible and responsive web page, optimized for the device that is accessing it. Responsive sites can be designed to make the text on the page larger and easier to read on smaller screens. They can also be configured to make the buttons on the phone's screen easier to press. More sophisticated ways of using responsive design on a mobile device include: formatting the website to hide or present entirely different information, radically changing the graphics and colors, or even reducing the site to emphasize just its most important piece.
There has been a distinct audience shift towards mobile browsing and responsive design represents the simplest way to reach users across multiple devices and ensures a seamless user experience.
For any further queries that you may have, please drop in a line at rajeshr@vrvirtual.com or for an immediate response you can call us at 011-4189-2953